Кнопки в стандартной форме Тильды довольно ограничены в модификации. Дизайнеры иногда рисуют кнопки необычной формы или цвета. Как же подставить свою кнопку в форму?
Содержание
Визуальная подмена кнопки
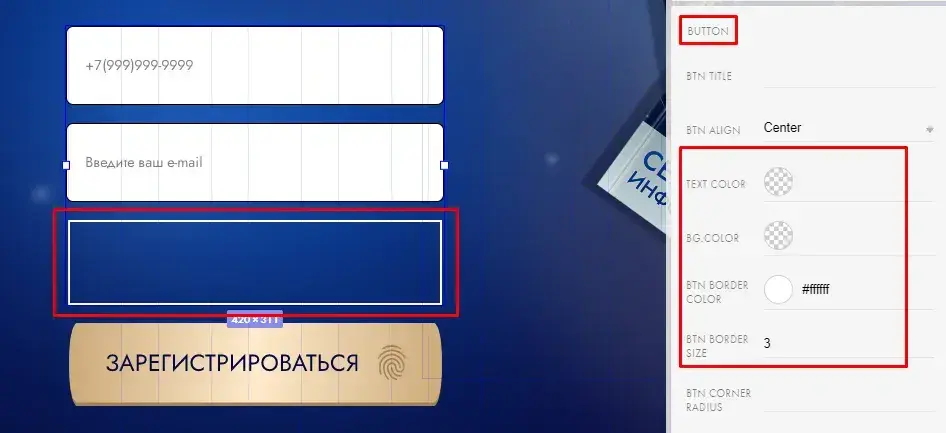
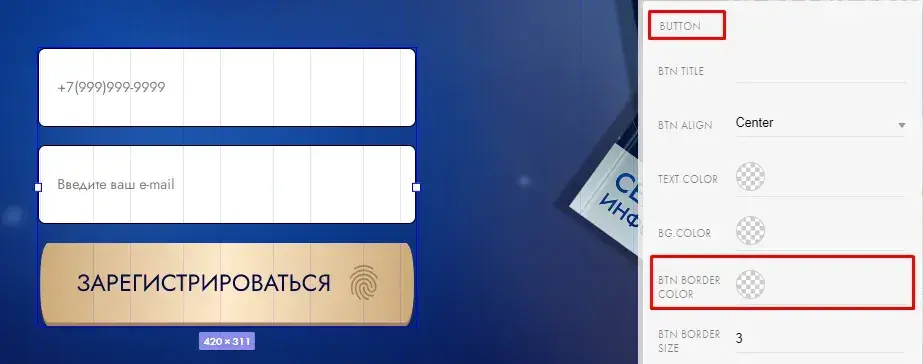
Заходим в редактирование zero-блока, выделяем форму и настраиваем параметры кнопки (BUTTON). Убираем цвет текста (TEXT COLOR), фон кнопки (BG COLOR), оставляем цвет границы (BTN BORDER COLOR) и саму границу (BTN BORDER SIZE).

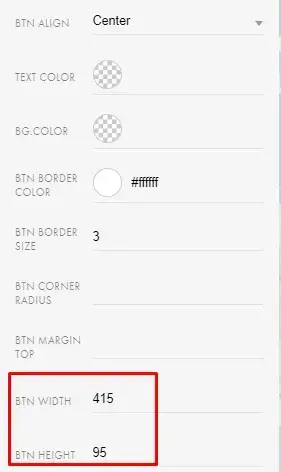
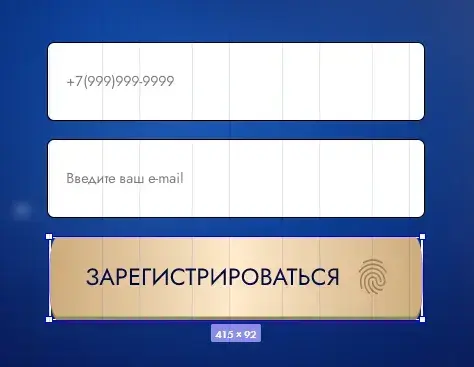
Подгоняем размер кнопки формы под кнопку, которую мы хотим установить.

Устанавливаем «дизайнерскую» кнопку на кнопку формы.

В настройках кнопки формы убираем цвет границы (BTN BORDER COLOR).

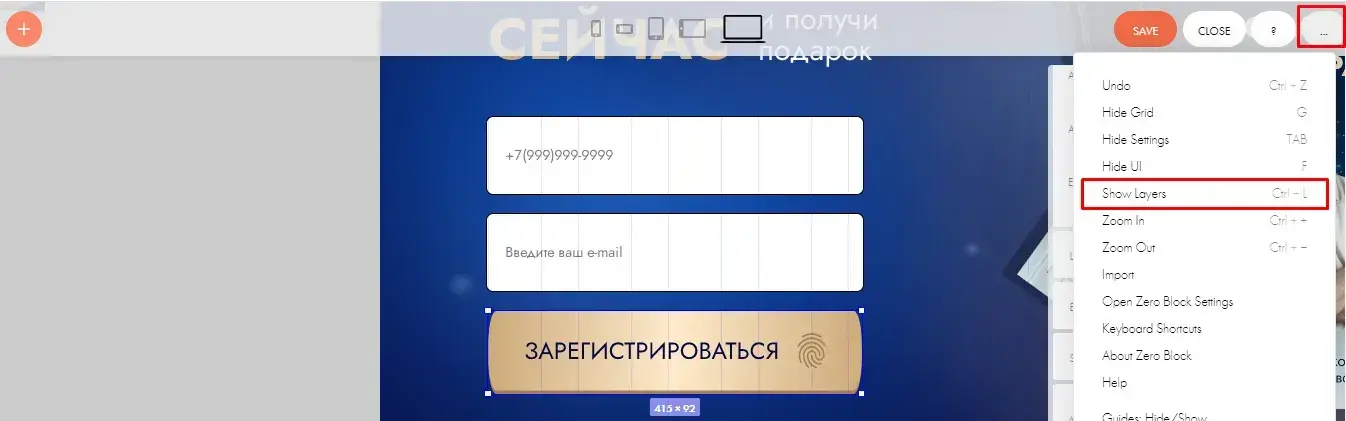
Теперь нужно подложить нашу кнопку под форму. Т.е. визуально мы будем видеть «дизайнерскую» кнопку, а на самом деле пользователь сайта будет нажимать на кнопку формы. Для отображения уровней нажмите на кнопку … справа в верхнем углу и выберите Show Layers, либо нажмите Ctrl + L.

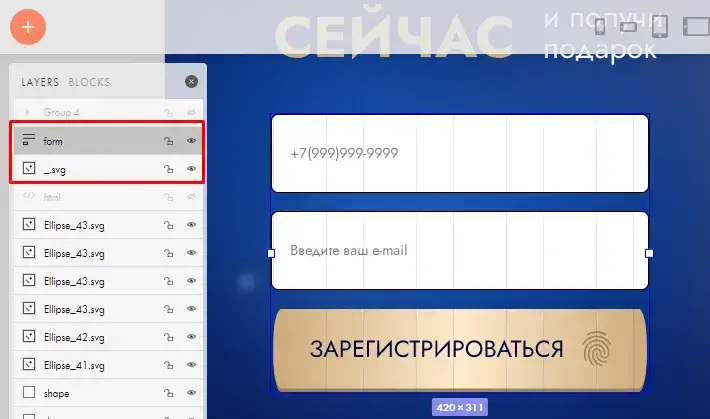
В слоях находим форму и кнопку, ставим форму над кнопкой.

Сохраняем изменения в блоке. Готово!

Подмена кнопки кодом
Есть еще вариант с кодом, предложенный на сайте mo-ti.ru.
- Создать ZeroBlock
- Добавить в него форму
- Удалить надпись у кнопки формы и сделать ширину и высоту 0px
- Добавить «дизайнерскую» кнопку
- Назначить ей ссылку #sendmyform
- Добавить код на страницу в блок Т123. В коде заменить ID ZeroBlock #rec166116249
<script>
$(document).ready(function() {
//При клике на нашу кнопку
$(document).on('click',' a[href="#sendmyform"] ',function(e){ e.preventDefault();
$("#rec166116249 .t-submit")[0].click();});});
</script>
Но он подходит, если у вас одна кнопка, а если несколько в разных блоках, то возникнут ошибки.

 0
0
 4245
4245