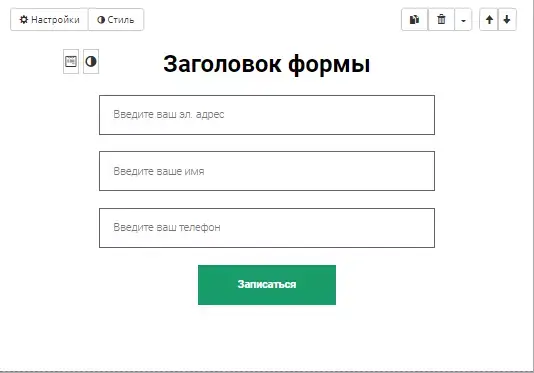
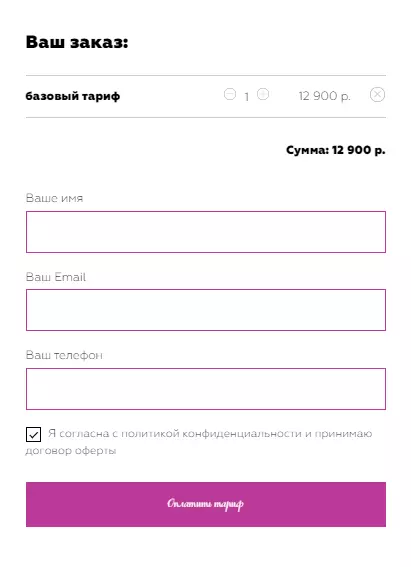
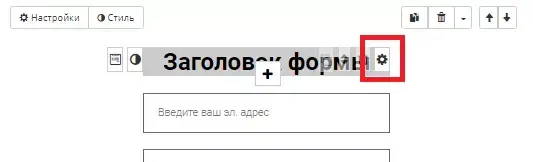
Форма геткурса на Тильде
21.05.2021
 2
2
 1383
1383
Подписаться
2 комментариев
Новые