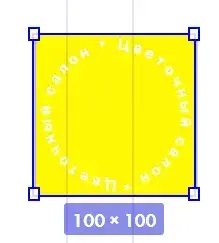
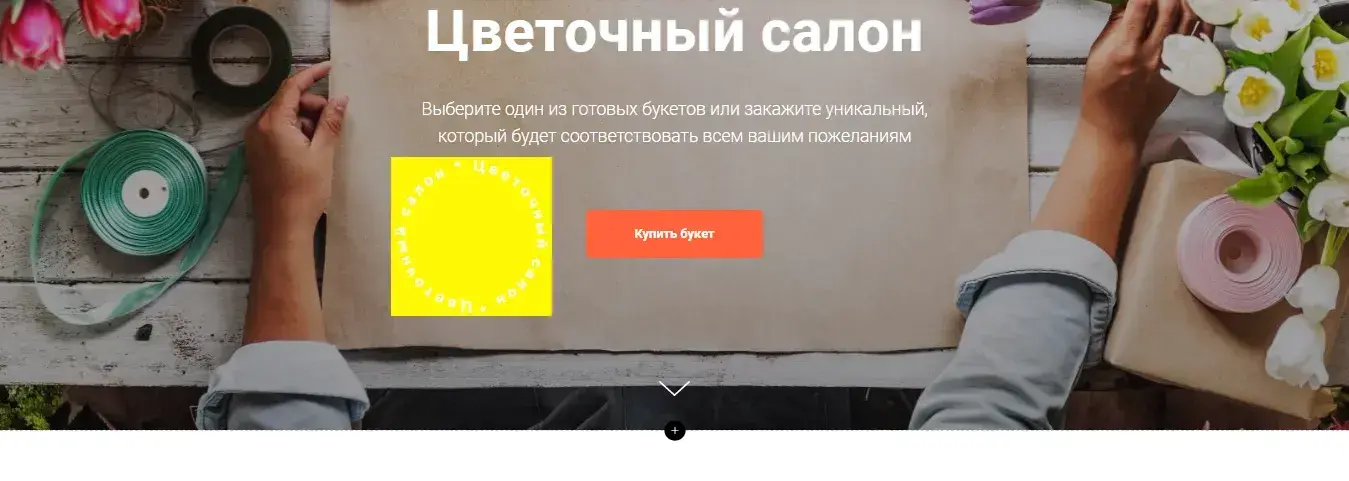
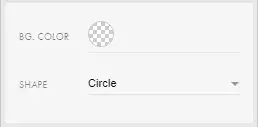
Текст по кругу в Тильде
26.06.2022
 6
6
 3802
3802
Подписаться
6 комментариев
Новые