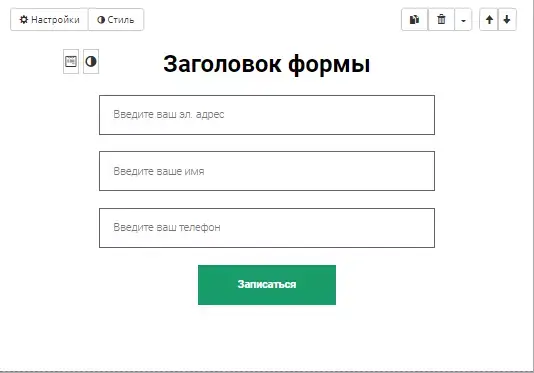
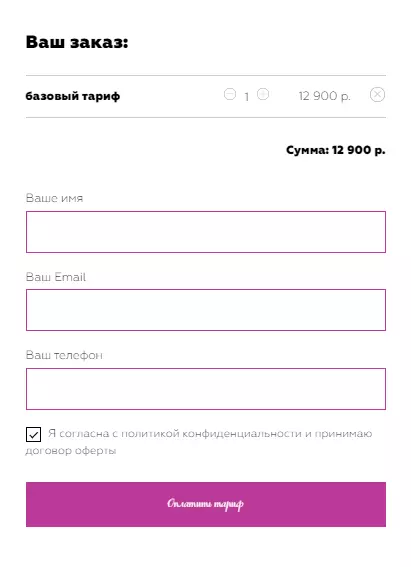
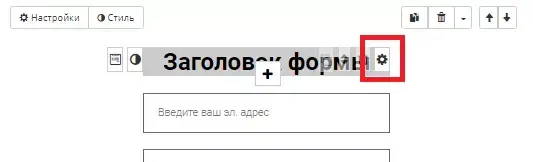
Форма геткурса на Тильде
21.05.2021
 2
2
 1671
1671
Подписаться
2 комментариев
Новые