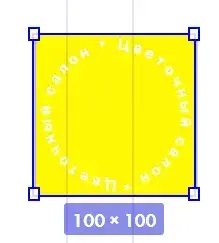
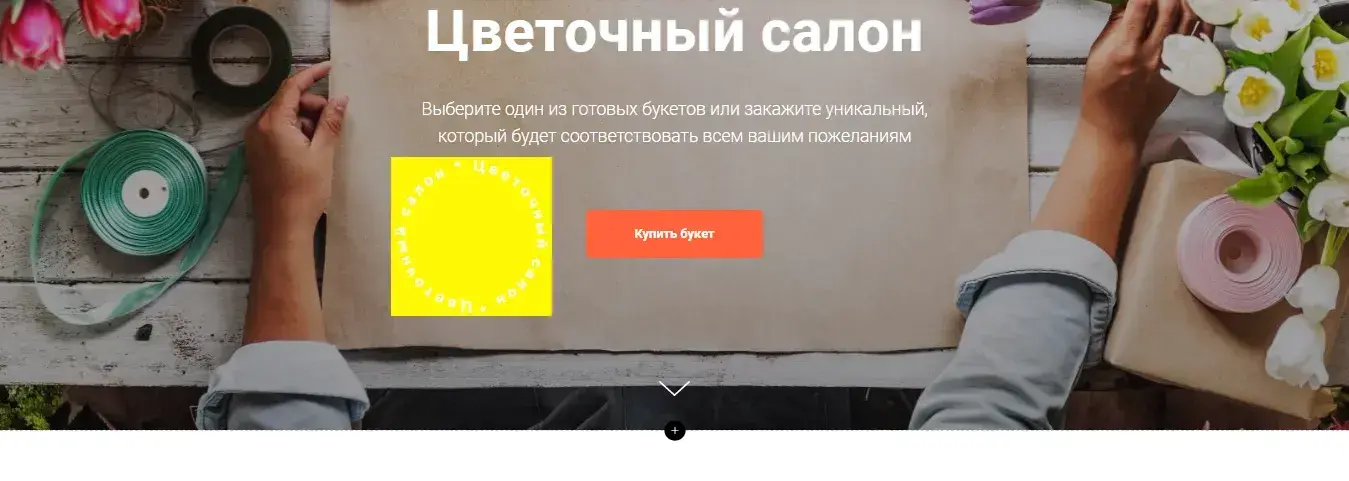
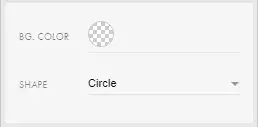
Текст по кругу в Тильде
26.06.2022
 6
6
 4593
4593
Подписаться
6 комментариев
Новые