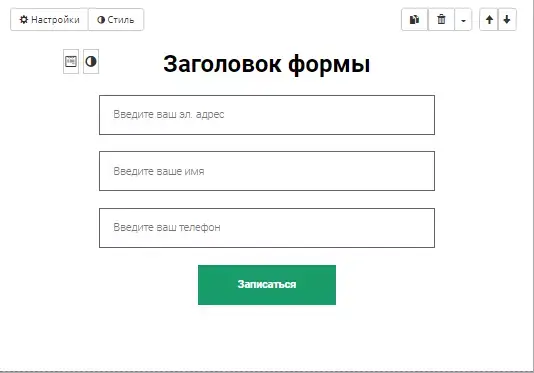
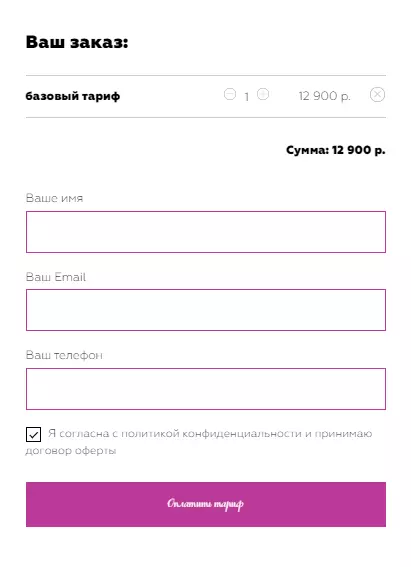
Форма геткурса на Тильде
21.05.2021
 2
2
 1684
1684
Подписаться
2 комментариев
Новые