
Кнопки в виджете геткурса, как и в Тильде, ограничены в модификации. Как же подставить «дизайнерскую» кнопку в форму?
Содержание
Создание виджета Getcourse

Для создания перейдите Сайт —> Виджеты.
Нажмите кнопку Создать виджет.

Введите название и нажмите Создать.

Выберите Форму.

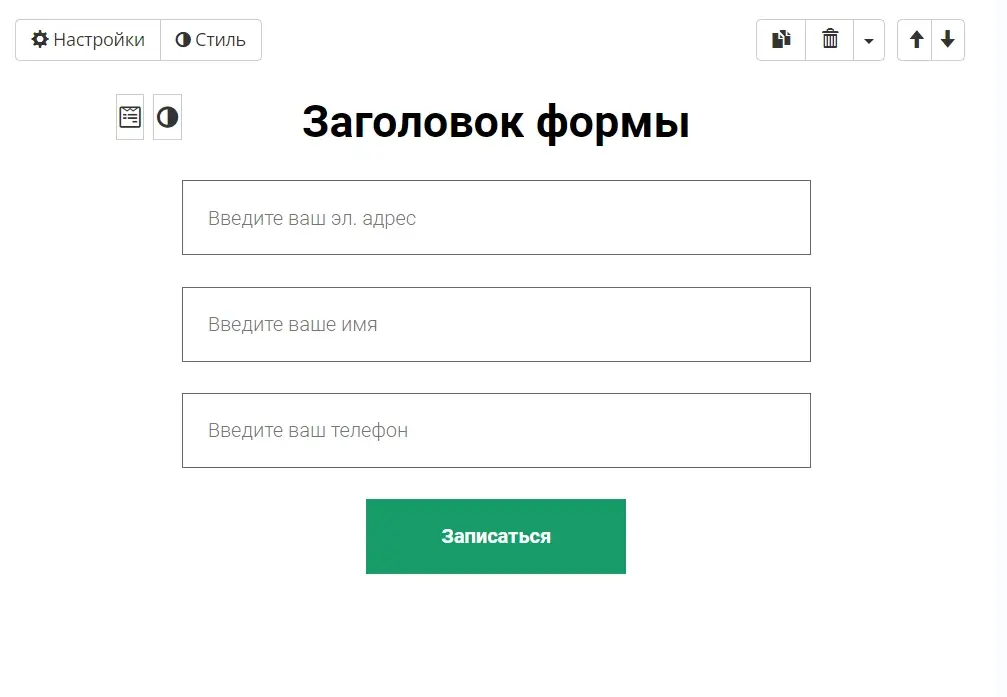
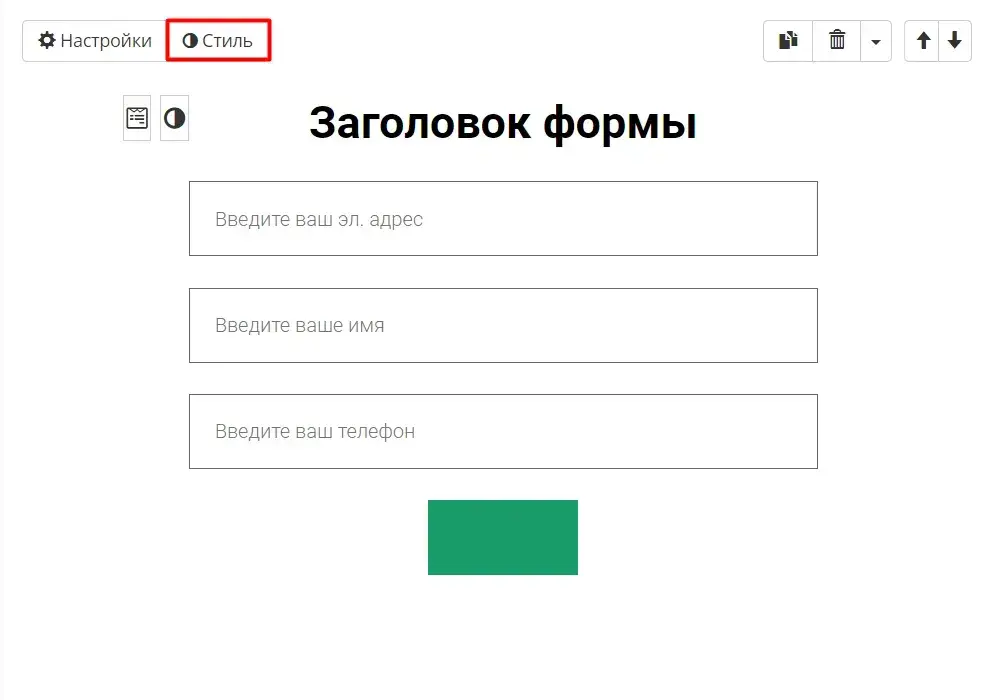
На экране появляется стандартная форма.

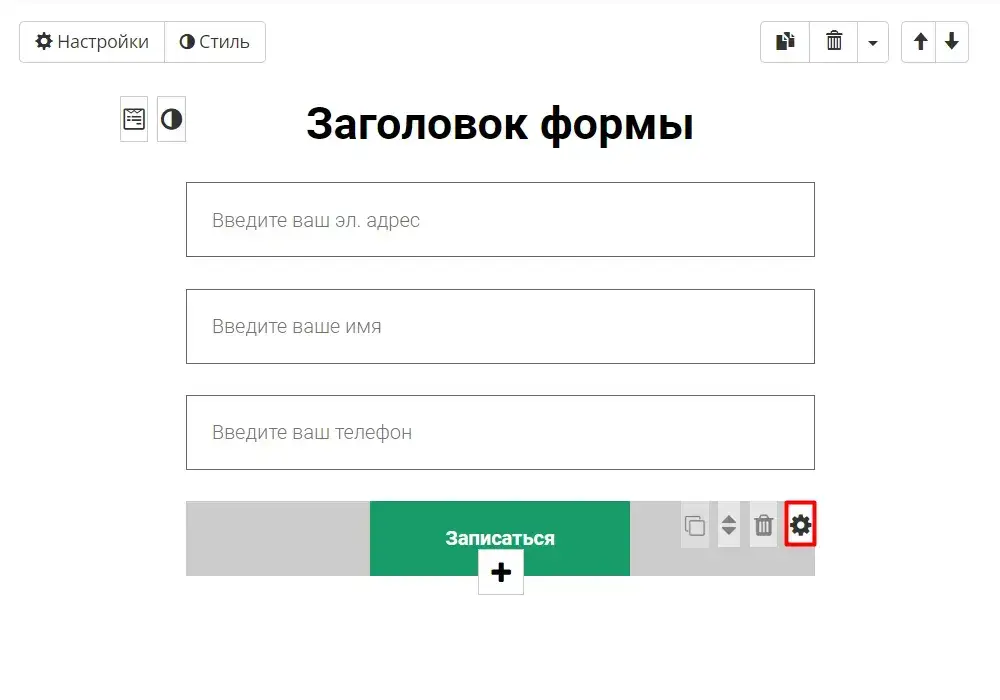
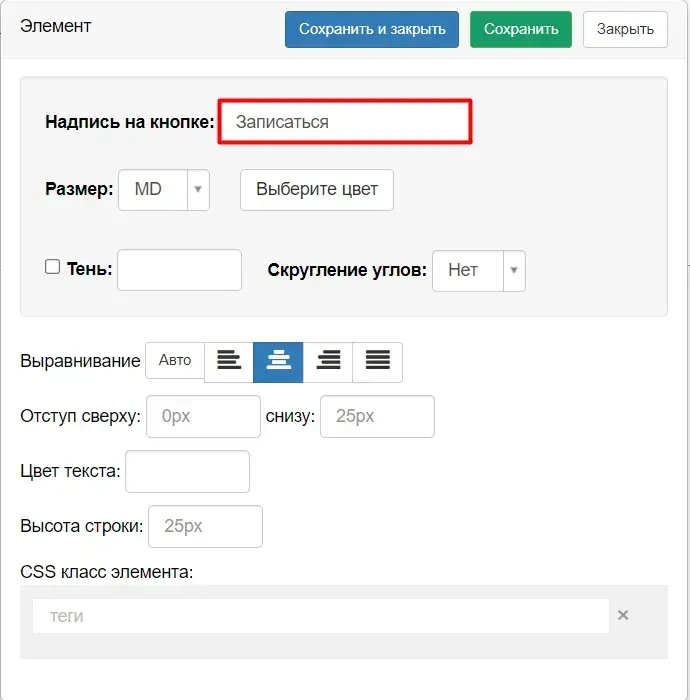
Для редактирования кнопки нажмите на шестеренку.

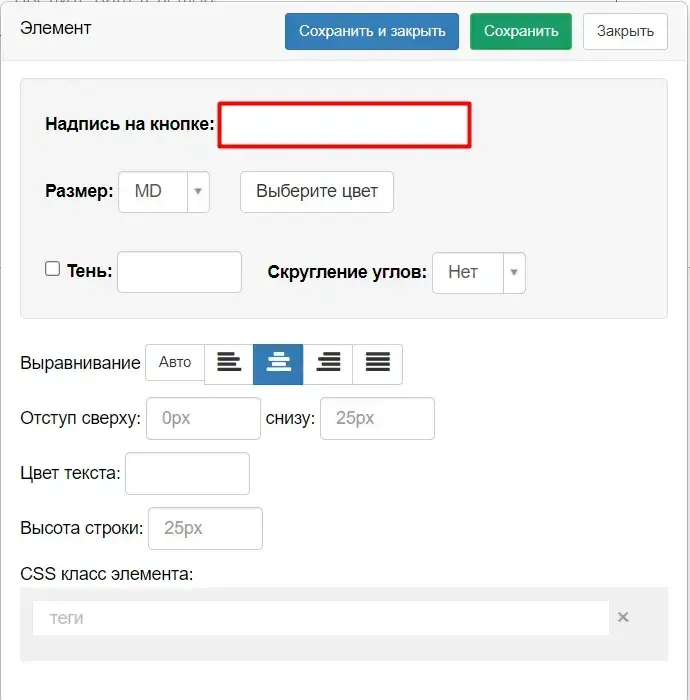
Уберите название и сохраните.


Редактирование стилей
Для дальнейшего редактирования перейдите в Стиль.

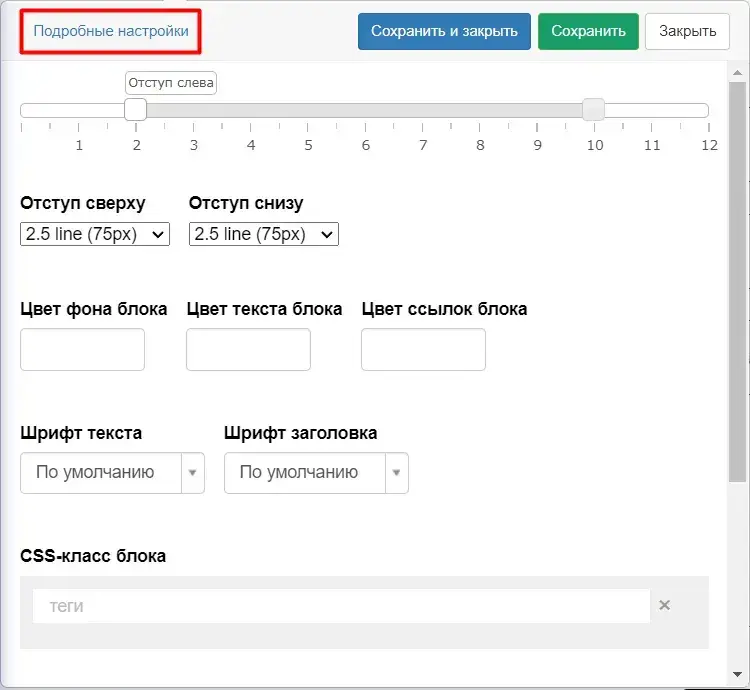
Далее Подробные настройки.

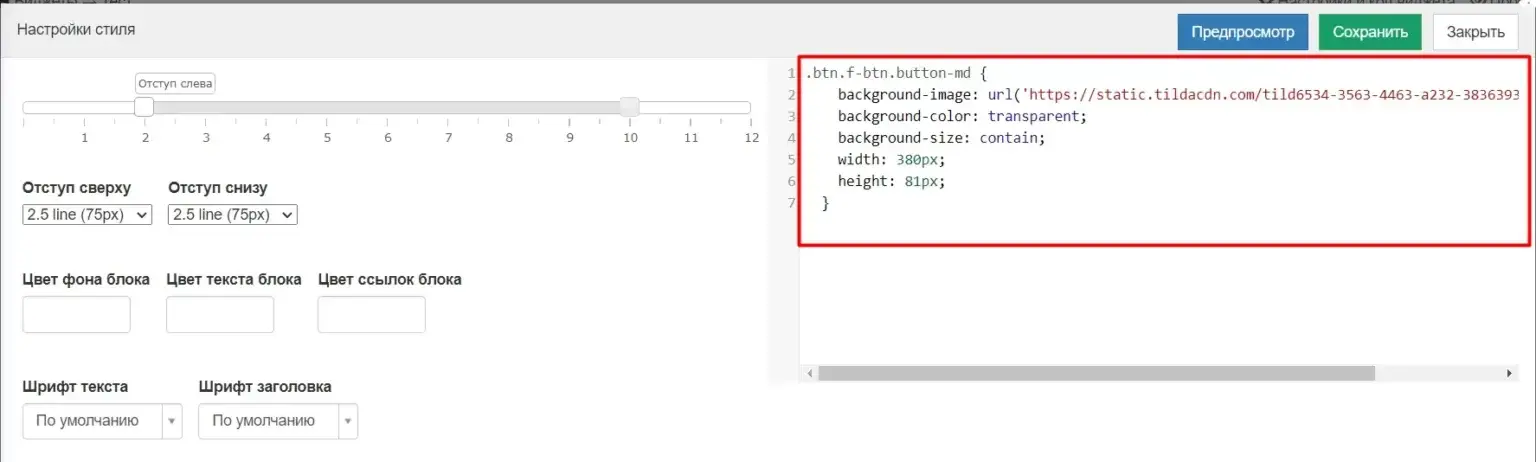
Добавляем стиль с помощью кода:
.btn.f-btn.button-md {
background-image: url('https://адрес-картинки.svg');
background-color: transparent;
background-size: contain;
width: 380px;
height: 81px;
}
где
background-image: url(») — адрес изображения для кнопки;
background-color: transparent — свойство background-color устанавливает цвет фона элемента, а transparent означает, что фонового цвета нет.
background-size: contain — свойство background-size задаёт размер фонового изображения, а contain масштабирует картинку так, чтобы она максимально накрыла собой весь блок. Изображение при этом не обрезается, а вписывается в блок с сохранением пропорций.
width: 380px — ширина, я задала параметр своей картинки, у вас он может быть другой;
height: 81px — высота, аналогично с шириной;

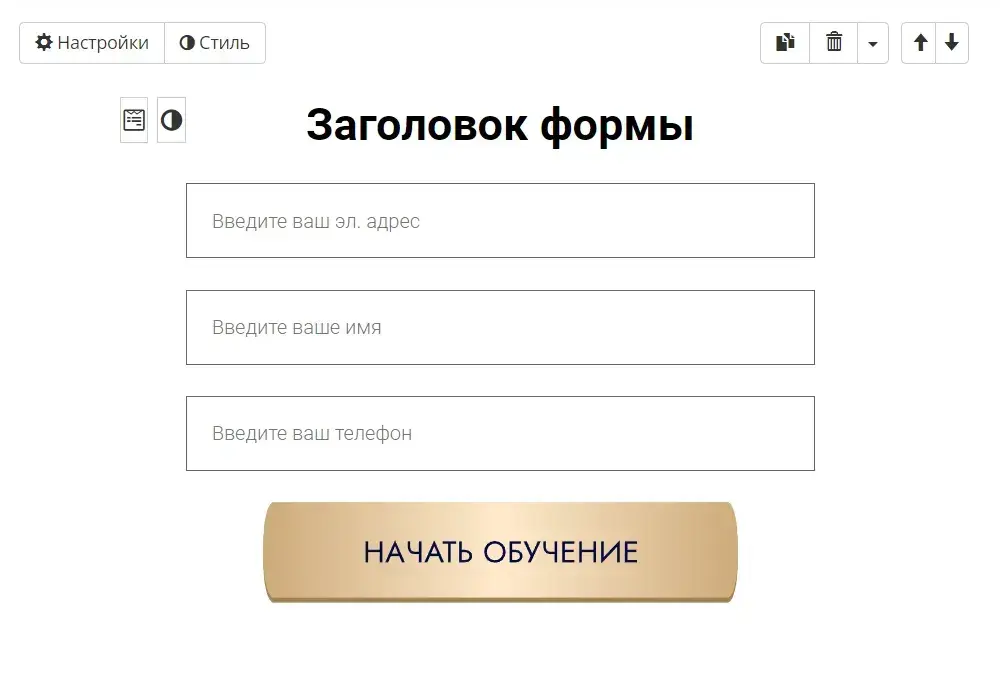
Далее можно приступать к редактированию полей.

 0
0
 2038
2038